- Light
- Dark
- Darkest
- Medium
- Large
- LTR
- RTL
- Default
- Express
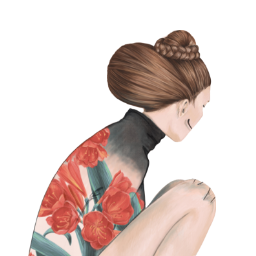
Thumbnail
| Component status | Contribution |
|---|---|
| Current version | @spectrum-css/thumbnail@6.1.3 |
| Released | August 29, 2024 |
| S2-foundations | @spectrum-css/thumbnail@7.0.0-s2-foundations.12 |
| Released | August 2, 2024 |
Variants
ThumbnailContribution

<div class="spectrum-Thumbnail spectrum-Thumbnail--size700">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image"src="img/example-ava.jpg" alt="women resting head in hands">
</div>
</div>
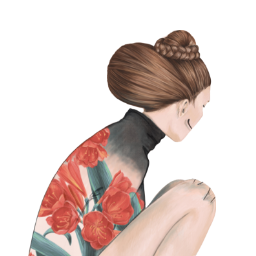
Thumbnail (focused)Contribution

<div class="spectrum-Thumbnail spectrum-Thumbnail--size700 is-focused">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/example-ava.jpg" alt="Woman crouching">
</div>
</div>
Thumbnail (disabled)Contribution
Thumbnail should only be displayed as disabled if the entire componet is also disabled.

<div class="spectrum-Thumbnail spectrum-Thumbnail--size700 is-disabled">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
Thumbnail (landscape image)Contribution
Landscape images will fill horizontally and have space above and below.

<div class="spectrum-Thumbnail spectrum-Thumbnail--size700">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/example-card-landscape.jpeg" alt="Landscape with mountains and lake">
</div>
</div>
Thumbnail (portrait image)Contribution
Portrait images will fill vertically and have space on either side.

<div class="spectrum-Thumbnail spectrum-Thumbnail--size700">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/example-card-portrait.jpg" alt="Eiffel Tower at night">
</div>
</div>
Thumbnail (layer)Contribution
When used in layer management (such as the Compact or Detail Layers panels)

<div class="spectrum-Thumbnail spectrum-Thumbnail-layer spectrum-Thumbnail--size700">
<div class="spectrum-Thumbnail-layer-inner spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/example-ava.jpg" alt="women resting head in hands"></div>
</div>
Thumbnail (layer, selected)Contribution
The thumbnail is given a thick blue border to indicate its selection when used in layer management.

<div class="spectrum-Thumbnail spectrum-Thumbnail-layer spectrum-Thumbnail--size700 is-selected">
<div class="spectrum-Thumbnail-layer-inner spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
Thumbnail Cover (landscape image)Contribution
Images will maintain their aspect ratio while filling the entire content box.

<div class="spectrum-Thumbnail spectrum-Thumbnail--cover spectrum-Thumbnail--size700">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/example-card-landscape.jpeg" alt="Landscape with mountains and lake">
</div>
</div>
Thumbnail (image against background)Contribution
Thumbnail supports transparent images with a background (color or image) behind it.

<div class="spectrum-Thumbnail spectrum-Thumbnail--size700">
<div class="spectrum-Thumbnail-background" style="background-color: orange"></div>
<div class="spectrum-Thumbnail-image-wrapper">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
Thumbnail sizesContribution
50

75

100

200

300

400

500

600

700

800

900

1000

<div class="spectrum-Examples spectrum-Examples--vertical">
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">50</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size50">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">75</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size75">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">100</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size100">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">200</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size200">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">300</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size300">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">400</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size400">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">500</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size500">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">600</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size600">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">700</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size700">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">800</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size800">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">900</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size900">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
<div class="spectrum-Examples-item">
<h4 class="spectrum-Heading spectrum-Heading--sizeXS spectrum-Examples-itemHeading">1000</h4>
<div class="spectrum-Thumbnail spectrum-Thumbnail--size1000">
<div class="spectrum-Thumbnail-image-wrapper spectrum-OpacityCheckerboard">
<img class="spectrum-Thumbnail-image" src="img/thumbnail.png" alt="Woman crouching">
</div>
</div>
</div>
</div>
Migration Guide
Thumbnail sizing
Thumbnail sizes are specified by appending a number to the size class: .spectrum-Thumbnail--size*. Sizes scale expotentially and are based on the Spectrum type scale. These range from size-50 to size-1000.
Image Cover
Thumbnail now offers a way to control the content inside a child img tag by adding a modifier spectrum-Thumbnail--cover class in addition to the spectrum-Thumbnail class.
Layer
Adds variant for when thumbnails are used in layer management (such as the Compact or Detail Layers panels). When used this way the thumbnail is given a thick blue border when selected.
Remove focus-ring class
We’ve migrated away from the focus-ring class in favor of the native :focus-visible pseudo-class due to changes in browser support.